
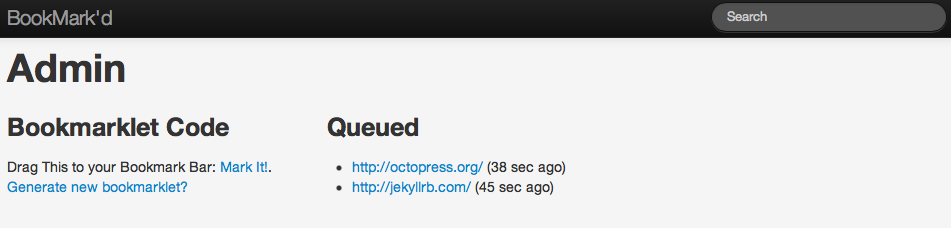
I hope things look nice and fresh and so clean clean around here1. I was trying to come up with something that looked modern and promoted readability. The goal with the home page was to have something that looked like the center column of a newspaper–headers and images to catch your attention. Individual posts are like the rest of the story, focus is on the text.
Not that the default Octopress theme is bad, it’s just bulky. I knew I wanted to redesign my blog, but I didn’t know what I wanted it to look like. I looked at the blogs I enjoy reading, like Shawn Blanc, Daring Fireball, Zach Holman, Matt Gemmell, and many others. Matt Gemmell recently wrote on blog design and made several good points.
It made me think, which blogs do I read on their site, and which ones do I read in my RSS reader? The list shrunk rather quickly. My RSS reader is subscribed to about 80 sites. Site I go to instead of reading from my RSS feed are the GitHub Blog, Shawn Blanc, Panic Blog, John August, and Zach Holman (sorry Matt).
But what made me prefer them over my RSS reader?